최근 Micro Frontend, Monorepo, Module-Federation에 대해서 공부하고 있어서
간단한 프로젝트 셋팅을 글로 남겨보기로!
Yarn Berry Setting
먼저 Monorepo를 위해 Yarn Berry를 사용할 예정
// 이미 설치되어있다면 skip
npm install --global yarn
// yarn berry로 해당 프로젝트 셋팅해주기
yarn set version berry
// 혹시모르니 yarn 버전도 확인하기
// 버전은 1.xx 보다 높아야합니다.
// 작성일 2023.11.15 기준 yarn@4.0.2로 확인됩니다
yarn -v
// yarn 초기화
yarn init프로젝트 구조
먼저 저는 Monorepo + Module-Federation을 진행할 건데, 프로젝트 세팅 이전에 간단하게 프로젝트 구조를 봐본다면,,
root
├──Apps
│ └──App1(host)
│ └──package.json
│ │
│ └──App2 // Apps에서 App 들을 확장할 수 있습니다.
│
└──Shared
└──UI
│ └──App(remote)
└──Data
1. Monorepo로 Apps와 Shared로 Workspace를 나누기
2. Shared에서 Module-Federation으로 구현할 곳은 Remote App으로 설정
3. Module-Federation을 사용하지 않는다면 Workspace를 통해 연결시킨 종속성을 통해서 사용
4. 위 구조 기준으로 Shared에서 UI는 remote App으로 Module-Federation, Data는 Workspace를 통해서 Host에서 사용!
Apps에 App(host) 생성하기
apps 디렉토리로 가서 next 프로젝트를 생성!
npx create-next-app@latest
// npx 할때 설정한 옵션
- typescript -> yes
- eslint -> yes
- tailwind Css -> no
- src -> no
- App Router -> no // Moudle-federation이 현재 App Route를 지원하지않습니다 !
- customize import -> no
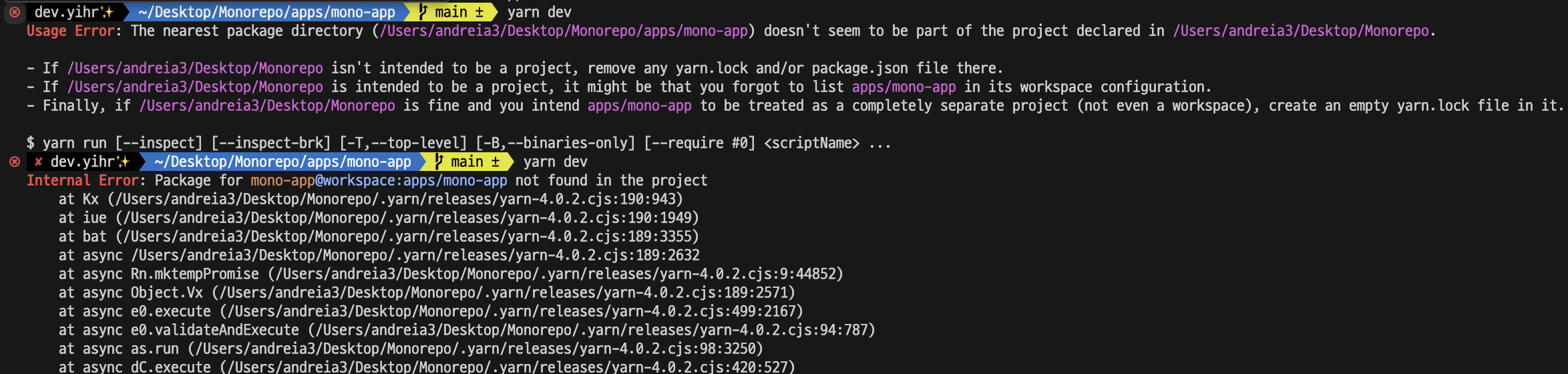
프로젝트 생성 후 yarn dev를 하면 에러가 발생!

1. root package.json에서 workspace 미지정
{
"name": "Monorepo",
"packageManager": "yarn@4.0.2",
// 아래 workspaces를 추가해주어서 명시해주어야 합니다!
// 이후를 위해서 미리 shared도 명시해주도록 하죠!
"workspaces": [
"apps/*",
"shared/**",
]
}
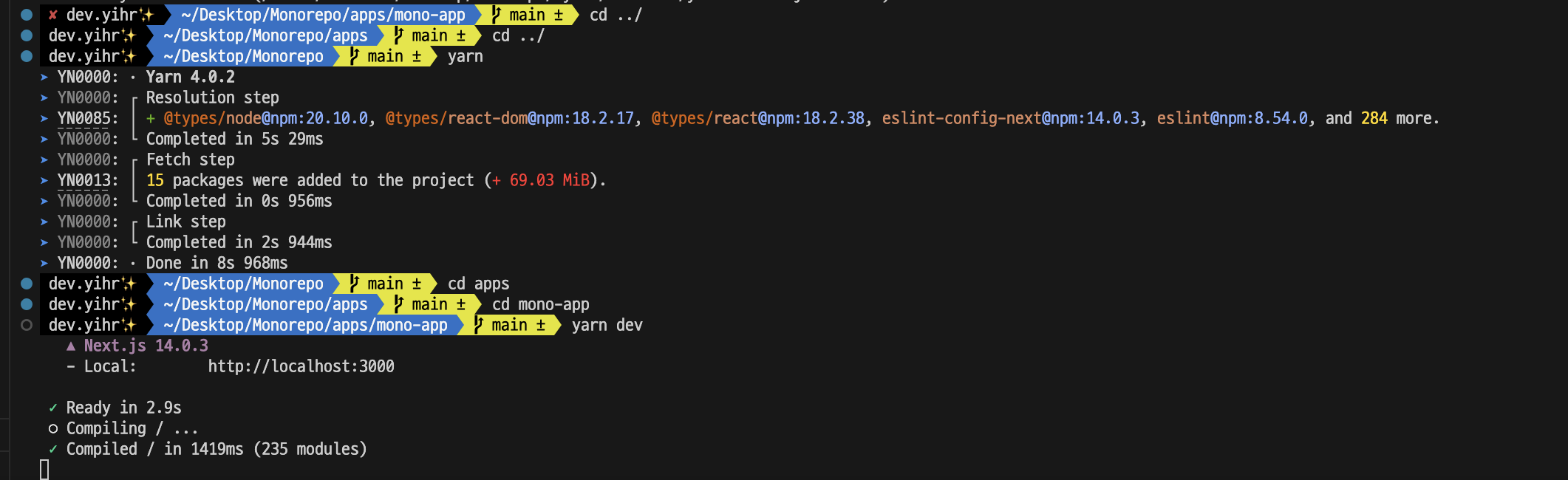
2. root에서 yarn 으로 적용시켜주기 !

Shared에 Ui(remote) 생성하기
이번엔 remote로 불러올 app을 만들어볼까요? 근데 remote로만 사용할거기 때문에 npx로 할 필요가 없을거 같아요
그래서 create-next-app 없이 next app을 간략하게 만들어보기로 !
shared 폴더에서 ui 폴더를 만들어주고 yarn init으로 package.json을 만들어주고,편의를 위해 port 3001을 미리 지정해두기!
{
"name": "@mono/ui",
"packageManager": "yarn@4.0.2",
"scripts": {
"dev": "next dev --port 3001",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
}
// name 설정 후 script 추가해두기!
next에 필요한 것들 설치해주기
yarn add react react-dom next
yarn add --dev typescript @types/react @types/node @types/react-dom eslint eslint-config-next
이후에 next프로젝트처럼 pages/index.tsx를 만들고 yarn dev 해볼까요 ?

이렇게 간단한 프로젝트 구성은 끝난거 같습니다. 다음글에선 module-federation을 통해서
host-app에서 remote-app의 Components를 불러오는 작업을 해보겠습니다!
'Frontend' 카테고리의 다른 글
| [React] Validate 함수 만들기 (1) | 2024.12.03 |
|---|---|
| [React] Axios paramsSerializer (0) | 2024.11.26 |
| [NextJS] Module-Federation 4 (0) | 2024.05.13 |
| [NextJS] Module-Federation 3 (0) | 2024.03.28 |
| [NextJS] Module-Federation 2 (0) | 2024.02.29 |



