이번에는 Remote에서 가져온 Components 에 Props 전달을 해볼까요 ?
먼저 Remote Button 부터 수정해보죠
Remote Button 수정
// Shared/ui/Button/index.tsx
import React from "react";
export default function Button() {
return (
<button
style={{
backgroundColor: "#fedcba",
padding: "50px",
borderRadius: "15px",
cursor: "pointer",
}}
type="button"
>
Hi I am Remote Button in Shared UI
</button>
);
}
// 원래 이랬던 친구를 아래처럼 바꾸기
// Shared/ui/Button/index.tsx
import { ComponentPropsWithRef } from "react";
interface CustomButtonPropsType extends ComponentPropsWithRef<"button"> {
color?: string;
background?: string;
}
export default function Button({
color,
background,
onClick,
children,
}: CustomButtonPropsType) {
return (
<button
style={{
backgroundColor: background,
padding: "50px",
borderRadius: "15px",
cursor: "pointer",
color: color,
}}
onClick={onClick}
type="button"
>
{children}
</button>
);
}
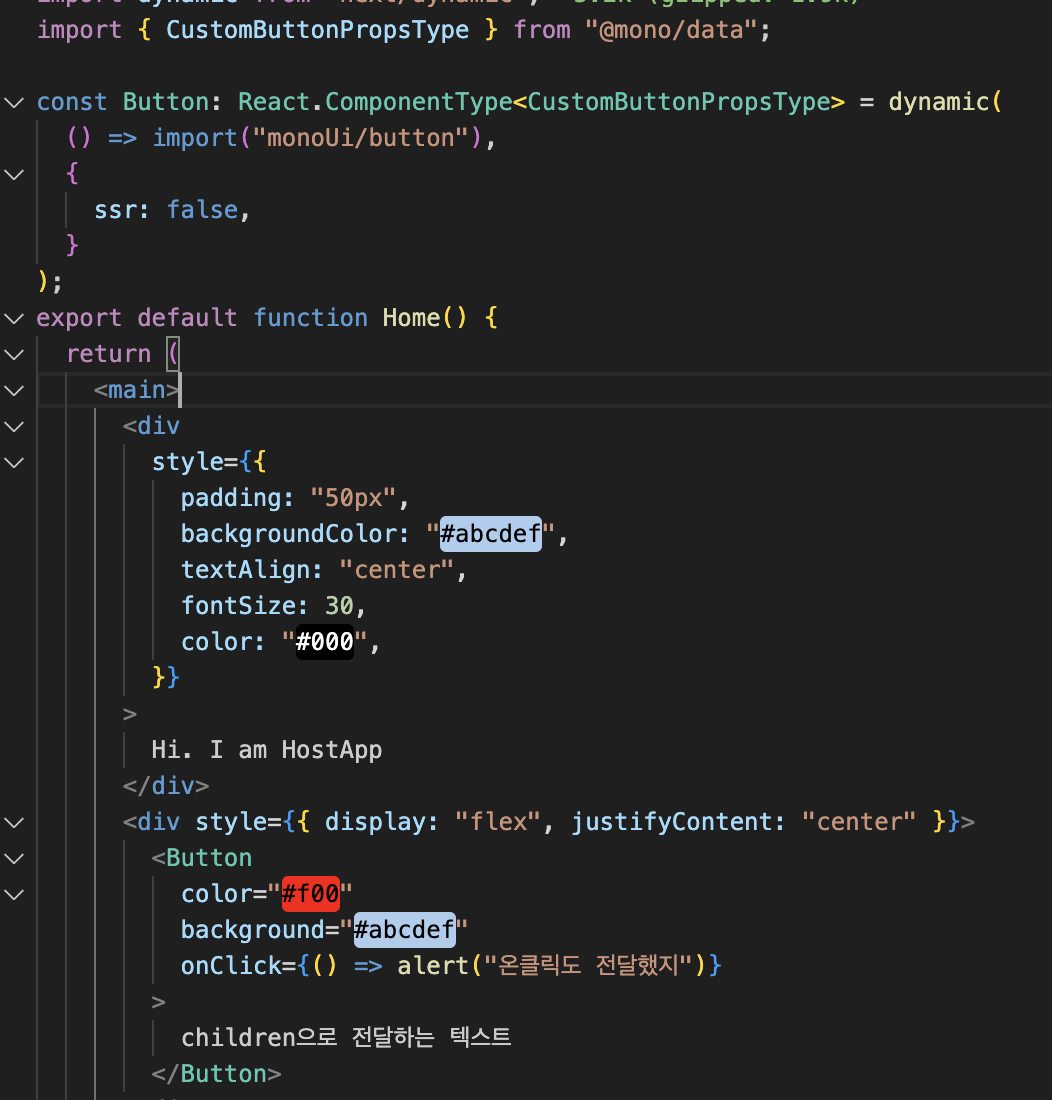
그리고 Host에서 Props들을 사용하려해보면?

물론 Remote에서처럼 사용하는곳에서 똑같이 타입을 명시해주면 되겠지만 저희는 Monorepo니까 다른방식으로 해보죠!
Shared에서 data 셋팅해주기
// Shared/data/package.json
{
"name": "@mono/data",
"packageManager": "yarn@4.0.2",
"main":"index.ts"
}
여기서는 main을 index.ts로 명시해주고 index.ts에서 type들을 module로 내보낼게요
Shared/data 에서 공유할 type 만들어주기
// Shared/data/components/types.ts
import { ComponentPropsWithRef } from "react";
export interface CustomButtonPropsType extends ComponentPropsWithRef<"button"> {
color?: string;
background?: string;
}
그리고 data를 기준으로 index.ts를 만들어서 내보내줍시다!
// Shared/data/index.ts
export * from "./components/types";
workspace의 변경사항이 생겼으니 root에서 yarn 한번 때려주고 Host에서 Shared/data의 타입을 가져와보겠습니다

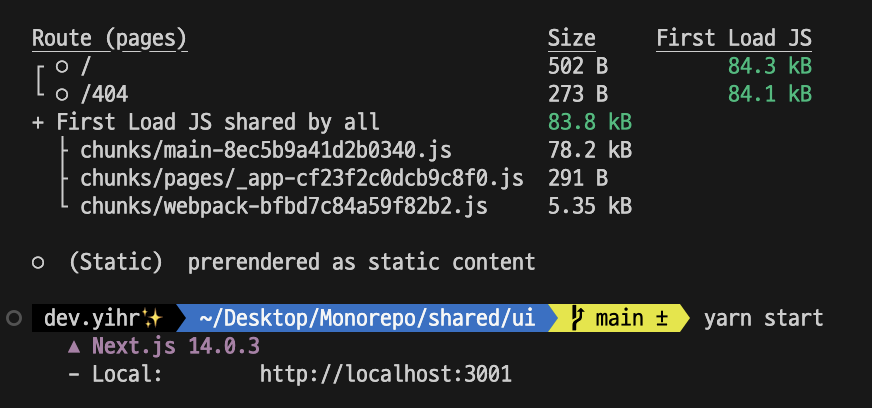
혹시 모르니 build도 해볼까요 ?


빌드도 잘되고

적용한 Props도 잘 전달되내요!
'Frontend' 카테고리의 다른 글
| [React] Validate 함수 만들기 (1) | 2024.12.03 |
|---|---|
| [React] Axios paramsSerializer (0) | 2024.11.26 |
| [NextJS] Module-Federation 4 (0) | 2024.05.13 |
| [NextJS] Module-Federation 2 (0) | 2024.02.29 |
| [NextJS] Module-Federation 1 (0) | 2024.02.22 |



